
Creating High Performance Ionic Applications
This module focuses of various aspects of creating high performance applications with Ionic and Angular. Topics include how the browser rendering process works, using debugging tools to profile and fix performance, reducing bundle sizes, and architecting code to increase performance.
Dealing with Large Lists
How to handle performance issues with large lists
PROModule Outline
- Source Code & Resources PRO
- Lesson 1: Introduction PUBLIC
- Lesson 2: Understanding Browser Rendering PUBLIC
- Lesson 3: Creating Production Builds PRO
- Lesson 4: Measuring Network Requests PRO
- Lesson 5: Debugging Network Issues PRO
- Lesson 6: Measuring Memory PRO
- Lesson 7: Debugging Memory Issues PRO
- Lesson 8: Measuring Frame Rate PRO
- Lesson 9: Debugging Frame Rate Issues PRO
- Lesson 10: Bundle Size & Lazy Loading PRO
- Lesson 11: Interacting with the DOM Efficiently PRO
- Lesson 12: Perceived Performance PRO
- Lesson 13: Dealing with Large Lists PRO
- Lesson 14: Animation Performance PRO
- Lesson 15: Speeding up Observables & Promises PRO
- Lesson 16: Faster Change Detection with the OnPush Strategy PRO
- Lesson 17: Using Web Workers for Heavy Lifting PRO
- Lesson 18: Conclusion PRO
Lesson Outline
Dealing with Large Lists
One of the biggest trouble areas in web based mobile applications in terms of performance is dealing with lists with a large amounts of data. Getting this to work well, so that it feels smooth and responsive, is a difficult task.
Fortunately, most of the hard work to optimise this has been done for us by the Ionic team. However, in the end, we are still attempting to shuffle hundreds or maybe even thousands of items around on the screen, and no amount of optimisation is going to allow you to display an overly large amount of DOM elements and have everything run smoothly.
Modern browsers are powerful enough to where we would rarely run into trouble in a lot of circumstances, but some mobile browsers may still struggle to achieve 60fps for lists of a realistic size. Depending on the type of list, you could potentially start running into frame rate issues in lists with only a few hundred items. Dealing with large lists of data is one of the few areas where the web-based approach can make things significantly more difficult than the native approach.
That said, I think there are very few common scenarios where the frame rate issues for lists can't be improved to acceptable levels. Primarily, there are three ways that we can attempt to deal with this issue so that the list performs well:
- Simplify the list items to reduce strain on the browser rendering process
- Use Ionic's
VirtualScrollto recycle DOM elements as the list is scrolled - Use an infinite scroll approach to only load in list items as required
- Use pagination (without infinite scroll/auto load)
We are going to explore all four of these options and discuss their advantages and disadvantages. We will also briefly look at a fifth option which is just using an actual native list in your application to display the data (that is the great thing about Capacitor, if you want to use native views it makes it relatively easy to do).
NOTE: It is especially important to do performance testing for scrolling on a mobile device, because the results you get through the desktop browser are going to be very different. At the least, make sure you are using the 6x Slowdown throttling option on performance profiles if you can't test on a real low-end device.
Baseline
So that we have something to compare the options I have mentioned above against, I am first going to show you a performance timeline for a troublesome list. The two ways we can complicate performance for a list is by:
- Making each individual item more complex (each DOM node is expensive to render)
- Having lots of items (lots of DOM nodes are expensive to render)
I've just taken an example list from the Ionic documentation:
<ion-list lines="none">
<ion-item *ngFor="let item of items">
<ion-thumbnail slot="start">
<img src="http://placehold.it/75" />
</ion-thumbnail>
<ion-label>
<h2>My Neighbor Totoro</h2>
<p>Hayao Miyazaki 1988</p>
</ion-label>
</ion-item>
</ion-list>and have created an array of items that contains 500 elements. I've also added the following styles to the list items:
ion-item {
margin-bottom: 10px;
box-shadow: 3px 2px 8px -1px rgba(107, 107, 107, 0.5);
border-radius: 10px;
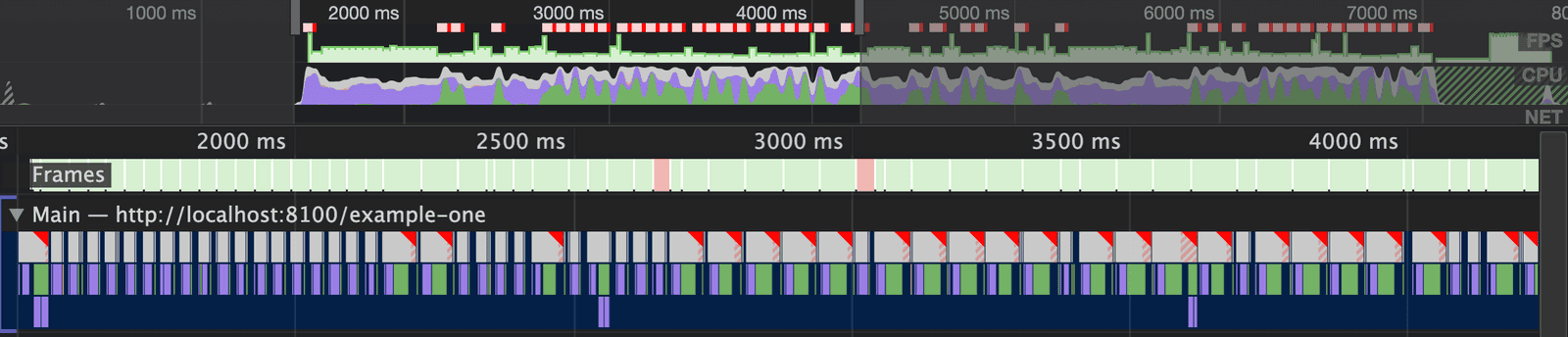
}Which can be problematic for reasons we will discuss in a moment. If we take a look at the performance recording for this:
...we can clearly see some frame rate issues. We are achieving an average frame rate of a bit below 30fps. This frame rate is not terrible, but it is definitely low enough to be clearly noticeable.
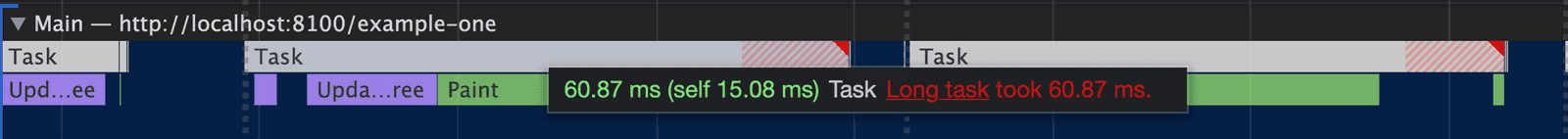
You might also notice those red bars in the graph at the top, also represented as little red triangles in the Main thread below:
In previous lessons we have covered how a task is the work the browser needs to do to render a frame, and this task involves the browser rendering process. A long task occurs when the browser is not able to render a frame within 50ms which is going to cause the user interface to briefly freeze whilst the task completes. This is similar to a dropped frame, except that in this case the browser can't just drop the frame and move on, it has to finish creating the frame which is why the user interface will briefly freeze (rather than our animations just not looking smooth).
Thanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).