
Creating High Performance Ionic Applications
This module focuses of various aspects of creating high performance applications with Ionic and Angular. Topics include how the browser rendering process works, using debugging tools to profile and fix performance, reducing bundle sizes, and architecting code to increase performance.
Creating Production Builds
The importance of creating production builds for your application
PROModule Outline
- Source Code & Resources PRO
- Lesson 1: Introduction PUBLIC
- Lesson 2: Understanding Browser Rendering PUBLIC
- Lesson 3: Creating Production Builds PRO
- Lesson 4: Measuring Network Requests PRO
- Lesson 5: Debugging Network Issues PRO
- Lesson 6: Measuring Memory PRO
- Lesson 7: Debugging Memory Issues PRO
- Lesson 8: Measuring Frame Rate PRO
- Lesson 9: Debugging Frame Rate Issues PRO
- Lesson 10: Bundle Size & Lazy Loading PRO
- Lesson 11: Interacting with the DOM Efficiently PRO
- Lesson 12: Perceived Performance PRO
- Lesson 13: Dealing with Large Lists PRO
- Lesson 14: Animation Performance PRO
- Lesson 15: Speeding up Observables & Promises PRO
- Lesson 16: Faster Change Detection with the OnPush Strategy PRO
- Lesson 17: Using Web Workers for Heavy Lifting PRO
- Lesson 18: Conclusion PRO
Lesson Outline
Creating Production Builds
When you are creating the final build of your application, or when you are fine tuning performance, you need to make sure you supply the production flag when building:
--prodIt may seem a bit much to dedicate an entire lesson to this, but it is so critical to performance and I have so often seen people unaware of this that it is definitely worth spending some time on. We are going to spend a little time demonstrating what it does, and then we will talk about how it does it.
To give a solid example of how critical it is to include this flag, let's take a look at a performance profile of application start up time for the Hangz application from one of the other modules. We will look at one profile for a build that uses the --prod flag, and one that doesn't.
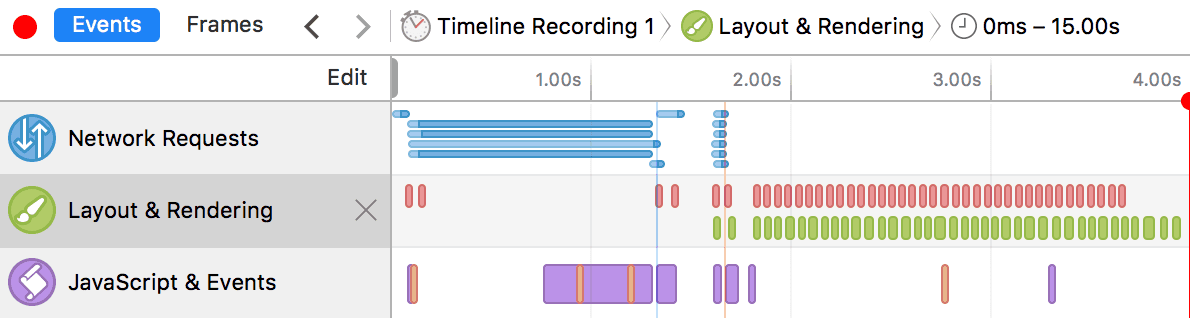
First, let's take a look at a build that was deployed to an iPhone using the following command:
ionic buildThe application takes about 1.5 seconds to launch (which is certainly not bad, anywhere up to 3-4 seconds is quite good). You can tell where the application finishes loading by seeing where the Network Requests finish. You can ignore the additional Layout and Rendering as that is just an animation that plays after the login screen loads.
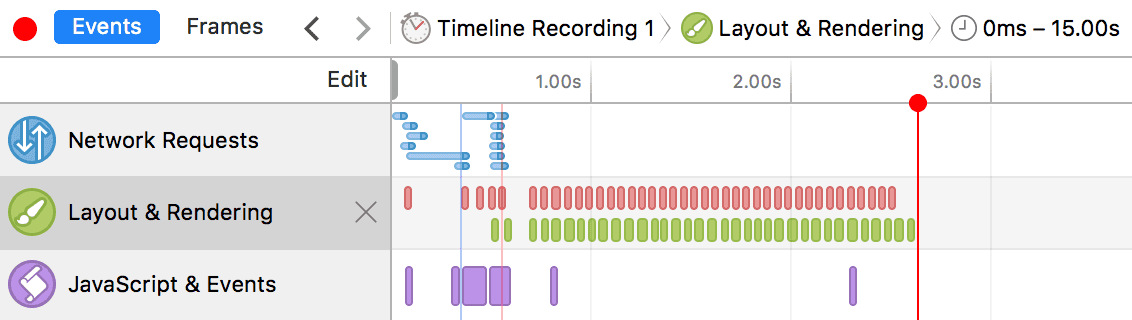
Now let's take a look at a build that was deployed to the same device, but using this command instead:
ionic build --prodThanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).