
Creating High Performance Ionic Applications
This module focuses of various aspects of creating high performance applications with Ionic and Angular. Topics include how the browser rendering process works, using debugging tools to profile and fix performance, reducing bundle sizes, and architecting code to increase performance.
Animation Performance
Performance issues to watch our for when animating
PROModule Outline
- Source Code & Resources PRO
- Lesson 1: Introduction PUBLIC
- Lesson 2: Understanding Browser Rendering PUBLIC
- Lesson 3: Creating Production Builds PRO
- Lesson 4: Measuring Network Requests PRO
- Lesson 5: Debugging Network Issues PRO
- Lesson 6: Measuring Memory PRO
- Lesson 7: Debugging Memory Issues PRO
- Lesson 8: Measuring Frame Rate PRO
- Lesson 9: Debugging Frame Rate Issues PRO
- Lesson 10: Bundle Size & Lazy Loading PRO
- Lesson 11: Interacting with the DOM Efficiently PRO
- Lesson 12: Perceived Performance PRO
- Lesson 13: Dealing with Large Lists PRO
- Lesson 14: Animation Performance PRO
- Lesson 15: Speeding up Observables & Promises PRO
- Lesson 16: Faster Change Detection with the OnPush Strategy PRO
- Lesson 17: Using Web Workers for Heavy Lifting PRO
- Lesson 18: Conclusion PRO
Lesson Outline
Animation Performance
We have touched on animations multiple times throughout this module, but in this lesson, we are going to take a closer look at factors that affect animation performance.
The Performance Cost of Animations
An animation isn't just a single change, it is a lot of little changes to create the effect of movement and the browser needs to do the work to display this. We already saw an example earlier that illustrated the massive performance difference between using the height property for an animation and using an opacity for the same animation.
Depending on the property that is used, different stages in the browser rendering process will be triggered. For context, here is what that process looks like again:

Which stages of this process are triggered does depend somewhat on what browser is being used. In the end, it is up to the browser to determine how best to execute the code we give it, so we will be talking in the general sense.
Layout
The worst case scenario (generally) is when we create animations that trigger a Layout. We have touched on this multiple times throughout the module now - when a layout is triggered the browser needs to recalculate the positions of elements on the page, which can be quite expensive. Once it has done this, it still needs to re-paint everything on the screen and make sure everything appears in the correct order.
Properties that will trigger a layout are properties like width, height, and margin that will cause the positions of elements on the page to change. Changing just one of these properties could potentially change the positions of every other element on the page, and so the browser will need to recalculate the positions of all the elements.
Take this animation for example:
ion-card:first-of-type {
animation: 2s linear growShrink infinite;
}
@keyframes growShrink {
0% {
height: 0;
}
50% {
height: 500px;
}
100% {
height: 0;
}
}This creates an animation that will grow and shrink the height of the first <ion-card> on the page, and the animation will be looped infinitely. As this is constantly looping, the elements on the page below this animated box will constantly be moving, and thus having to have their positions calculated in a layout.
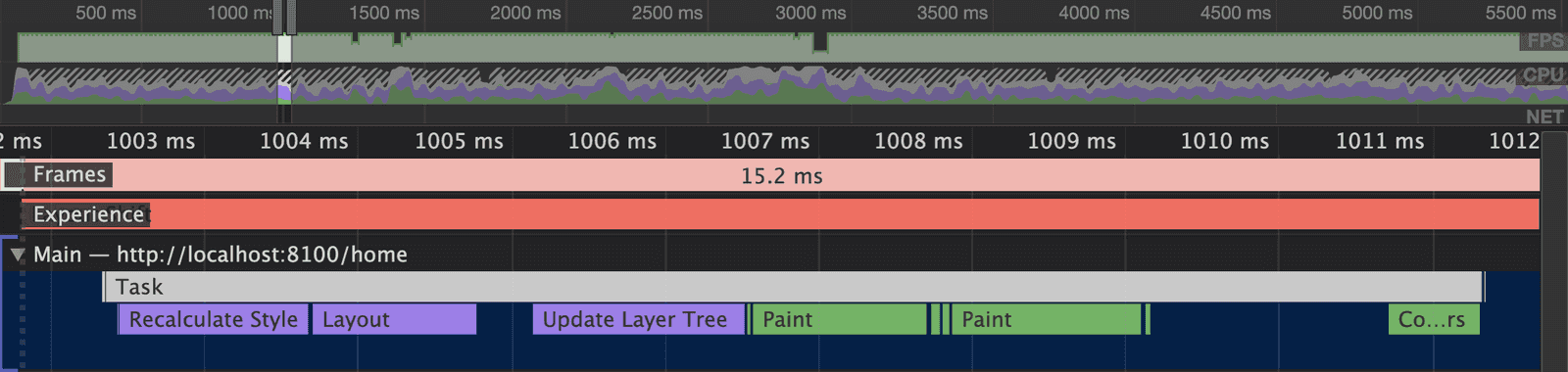
I created a page with five cards, one of which will have this animation applied to it to demonstrate. This is what the performance looks like (with 6x Slowdown in the browser):
As you can see in the image, we are actually achieving around 60fps but we have a lot of dropped frames. If we inspect the Task in the Main thread we can see that we are hitting every part of the browser rendering process, Layout included:
- Recalculate Style
- Layout
- Update Layer Tree
- Paint
- Composite Layers
NOTE: Notice the complete lack of 'Scripting' work here? As we discussed before, the browser rendering process does not have to be triggered by Javascript. A CSS animation can be responsible for triggering the browser rendering process.
Thanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).