
Project Management for Professional Ionic Applications
Tools, techniques, and processes to manage a professional grade project
Configuring CI for Firebase
Getting Firebase emulators to work with GitHub Actions
PROModule Outline
- Source Code & Resources PRO
- Lesson 1: Introduction PUBLIC
- Lesson 2: The Agile Methodology PUBLIC
- Lesson 3: Project Planning PUBLIC
- Lesson 4: Initial Client Meeting PRO
- Lesson 5: Planning and Prototyping PRO
- Lesson 6: Diagrams and Documentation PRO
- Lesson 7: User Stories PRO
- Lesson 8: Project Management Overview PRO
- Lesson 9: Setting up the Project PRO
- Lesson 10: Continuous Integration PRO
- Lesson 11: Cypress Dashboard PRO
- Lesson 12: Continuous Deployment PRO
- Lesson 13: A Change Request PRO
- Lesson 14: Planning the First Sprint PRO
- Lesson 15: Merging with Pull Requests PRO
- Lesson 16: Configuring CI for Firebase PRO
- Lesson 17: Sprint One Review PRO
- Lesson 18: Sprint Two Review PRO
- Lesson 19: Sprint Three Review PRO
- Lesson 20: Conclusion PRO
Lesson Outline
Configuring CI for Firebase
Up until this point our CI builds have been constantly failing. We haven't worried about this yet because our codebase still included the default Cypress test which was checking for something that did not exist in our application. However, we have now removed that default test and added our own Cypress E2E test that is successfully passing.
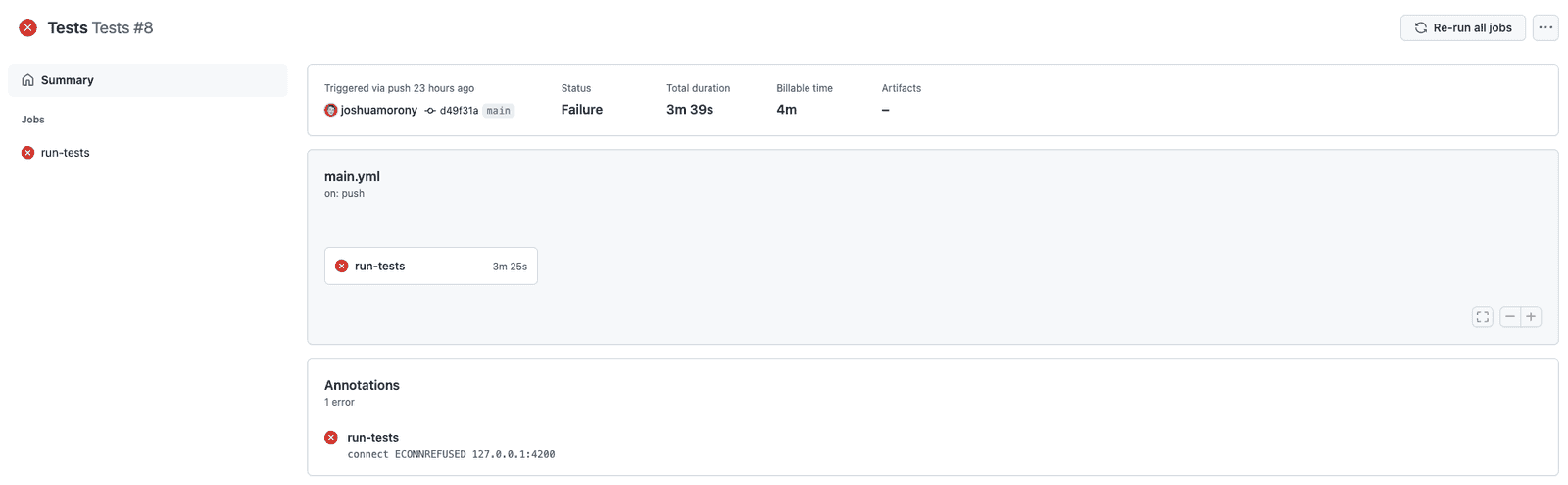
If we take a look at our CI build now, we will see that it is still failing:
This does immediately give us some idea as to why the test run failed:
connect ECONNREFUSED 127.0.0.1:4200But it isn't exactly clear what has happened. If we dive into the test run itself to inspect the logs, we will find the following error:
> firebase emulators:exec --ui --import=./firebase-data 'ionic serve'
sh: 1: firebase: not foundIt is trying to run a command with firebase but this is something that is only available to us locally because we installed firebase-tools globally. In our CI environment this doesn't exist and the command is failing.
To fix this, we are going to need to make some changes to our workflow file. However, before we do that we need to make sure we are following our project management process properly. We will first create an issue to keep track of this bug. You can either do that manually through the GitHub website, or by using the GitHub CLI, e.g:
gh issue create --title="bug: CI build failing due to missing firebase command"Make sure you have the latest code on your main branch:
git pulland then create a new branch using the issue number that was just created, e.g:
git checkout -b jm-40Now we can start working! This is what we have currently in our .github/workflows/main.yml file:
name: Tests
on:
push:
branches:
- main
jobs:
run-tests:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
# Install NPM dependencies, cache them correctly
# and run all Cypress tests
- name: Cypress run
uses: cypress-io/github-action@v2
with:
build: npm run build
start: npm start
browser: chrome
wait-on: "http://localhost:4200"
- name: Jest run
run: ng testWe are going to modify this to install firebase-tools which will give us access to the firebase command and emulators:
name: Tests
on:
push:
branches:
- main
jobs:
run-tests:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Instal Firebase Emulators
run: npm install -g firebase-tools
# Install NPM dependencies, cache them correctly
# and run all Cypress tests
- name: Cypress run
uses: cypress-io/github-action@v2
with:
build: npm run build
start: npm start
browser: chrome
wait-on: "http://localhost:4200"
- name: Jest run
run: ng testOk, let's see how we go with this. The awkward thing about our set up is that our CI only runs when we merge into main, and if we want to test CI changes we can't really make sure it works before pushing to main. This is fine though, we might just have to push up some more code to main. If you are being really strict then you should continue making separate issues for your attempts to fix the CI builds, but if there was ever a time to loosen the rules a bit, this is probably the one situation where I would be fine with just making changes directly to main.
At this point, you should push up your changes and get them merged into main either by the pull request method or just manual merging.
NOTE: I am intentionally doing this step-by-step so that we can solve the errors together along the way, but if you don't feel like messing around with multiple CI failures, feel free to just make the modifications without merging/triggering any CI builds until the end.
Once you have the code merged into main the CI should run, but we will again get a failure. This time it is different:
Error: Script "ionic serve" exited with code 127This is good news because it means firebase-tools is working now. We have the same problem with ionic - we have it installed globally locally but our CI environment does not. Rather than installing the Ionic CLI in our CI, we can just change our exec command to use ng serve instead since we do have the Angular CLI included in the project.
Again, let's create a new issue to track this:
gh issue create --title="bug: CI build failing due to missing ionic command"Update main:
Thanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).