General Concepts
An overview of user experience concepts
PROModule Outline
- Source Code & Resources PRO
- Lesson 1: Introduction PUBLIC
- Lesson 2: The Difference Between UI and UX PUBLIC
- Lesson 3: General Concepts PUBLIC
- Lesson 4: A Brief Introduction to Accessibility PRO
- Lesson 5: Navigation Concepts PRO
- Lesson 6: Actual Performance & Perceived Performance PRO
- Lesson 7: Controlling the Layout PRO
- Lesson 8: Utilising CSS Grid & Flexbox PRO
- Lesson 9: Creating a Layout That Adapts to Desktop PRO
- Lesson 10: CSS Variables and Syntactically Awesome Style Sheets (SASS) PRO
- Lesson 11: Improving Form UX PRO
- Lesson 12: Animating with CSS PRO
- Lesson 13: Animating with Angular PRO
- Lesson 14: Animating with Ionic and the Web Animations API PRO
- Lesson 15: Animating with Javascript PRO
- Lesson 16: Scalable Vector Graphics (SVG) PRO
- Lesson 17: Conclusion PRO
Lesson Outline
General Concepts
This module will have more of a focus on running through some practical examples rather than doing a deep dive into the theory of user experience and user interface design. However, it is important to at least have a general appreciation for some user experience concerns to give context to what we will be doing.
The difference between a great experience and a frustrating one could be something as simple a small visual detail. This small visual detail in the interface could impact the experience that a user has in your application.
When thinking about user experience, I like to consider literal real world examples, because there are user experience lessons buried in everything around us. Often (but not always), if you look to big businesses with big budgets, there is a good chance they have spent a lot of money improving user experience - whether that is for a product or the layout of their store. There are user experience lessons in the maze-like design of IKEA, in airports, and in simple kitchen appliances.
Consider this example of how a subtle visual cue could make a massive difference in the experience that a player has in a video game. Here's the scenario:
The player walks into a room that contains a variety of items. There are desks, shelves, couches, a dining table and more. The user needs to collect a discarded note in the corner of this room before continuing.
Often, video game designers will use lighting to indicate where a players attention should be focused, or perhaps the item would also glow. This leads to a good experience because the user will quickly find the note amongst everything else in the room. Without any kind of visual cue, the player could be stuck for ages aimlessly searching around a crowded room. In some cases, this might be the desired game mechanic in which drawing attention to the item would not make sense.
Although we may not be able to translate that example directly to an Ionic application, there is still a lesson to be learned there. If we want to direct the user's attention somewhere, then we should make that stand out in some way. It could be a different colour to the rest of the elements on the page, maybe it is bigger or has more padding, or maybe it uses a simple animation to draw the user's attention. This is especially important to consider for the CTAs (Call to Actions) on your pages - what do you actually want the user to do on any particular page?
In this lesson, we will be summarising some important concepts to keep in mind when designing mobile applications.
Cognitive Load/Disonnance
A particularly important concept is that of cognitive load and cognitive dissonance.
I think the simplest way to think about these concepts is: how much work does the user's brain need to do?. Once you've been driving for a while it is kind of terrifying how little you actually think about driving, it's almost just automatic. Ideally, your application should feel like this. When someone is using your application ideally everything should be obvious and achieving the task they opened your application to perform should feel like second nature. That's not always possible, especially if the user is using the application for the first time, but that is what we should aim for.
Cognitive load specifically refers to the amount of mental effort required to perform a task. You can kind of think of it as the RAM (Random Access Memory) of your user's brain. When your computer (or at least mine) starts using up too much RAM, it starts heating up, the fan kicks on, and things start slowing down - the computer is stressed. This is what will happen to your users. If your application is confusing and requires a lot of mental effort to use, it will create a stressful experience for your users.
To reduce cognitive load, make things easy to use and obvious. You might use animations to help illustrate concepts, or use call to action style buttons to direct the user's attention.
Cognitive dissonance is the feeling of unrest/confusion/frustration/unease that you feel when you have some kind of inconsistent thought or belief. If you held a belief that in your mind you know to be true, and then you come across some information that challenges that belief, you may experience cognitive dissonance. Your brain will want to resolve this feeling of dissonance in some way - perhaps adapting to a new point of view, or maybe by outright ignoring or refusing to accept this new information.
For example, let's say that you hold a belief that all hybrid mobile applications are buggy and slow. You have a fantastic application on your phone that you have been using for years, it performs well and you have never had an issue with it. This application has always been a shining example to you of why applications should be built using native code. You then learn that the application is actually a hybrid application built with Ionic. This creates cognitive dissonance, you strongly believe something to be true, but you are experiencing otherwise.
This applies to user interface design and user experience. We don't want the user to experience cognitive dissonance and have to adapt their brain as a result of using our application. Cognitive dissonance is a stressor, and whilst it may be useful for personal improvement in real life situations, we don't want to create unnecessary stress for users in our application.
Let's consider a specific example. Say you have a hamburger icon in your application:
This is a common design pattern to use, and most users will know that the hamburger icon will launch a menu. But what if when that button is clicked it actually launches a Rate this App dialog? This would cause cognitive dissonance because the user was expecting one thing to happen, but something else happened instead. The user would adapt and understand that the button does not actually launch a menu, but they had to experience this sensation of dissonance to learn to use the application.
Wherever possible, we should conform to the patterns and paradigms of whatever platform or application the user is using. There are some ways we want our application to stand out and be different, but breaking common/established interactions/visual cues that the user knows and is comfortable with is not one of them (unless you have a very good reason for doing so).
Feedback
When a user performs some action in your application, they should always receive some kind of almost instantaneous feedback (within 80ms). We will get into some specific ways you can do this later, but if brief, if the user performs some action in the application we need to provide them with feedback which might include:
- Transitioning to a new page
- Adding an element to the screen
- Playing an animation
- Displaying a loading indicator
- Vibrating the device
If we do not provide feedback to the user they may be left wondering if what they did worked or if the application is broken, and if we provide the feedback too slowly the user may feel like the application is not performing well. If this is not done well, it will contribute to the feelings of cognitive dissonance that we just discussed (the user is expecting something to happen when they perform an action).
Context
In order to decrease cognitive load, it is important to provide clear context to the user and not overwhelm them with options. This is also a concept we are going to touch on more in the lesson on navigation, but briefly, we want the user to know where they are in the application and where they can go.
If you have a clear and obvious navigation system, the user will be able to navigate throughout the application without getting "lost" or having to strain their memory to figure out how to get back to where they were previously.
We also do not want to overwhelm the user with information that they do not need. In general, you should only display to the user what they need to know right in that instant. To illustrate this point, consider the example of an email inbox. The user's inbox will only display a small set of information from each email - the title, part of the subject, and the date - this is the information that they need to decide whether or not they want to proceed further and read the email itself. It is not a good idea to display the entire contents of every email in the inbox.
Another good example is product listings on eCommerce websites. Typically just a photo, title, and price is displayed - all the other information is made available after clicking the product. Displaying too much information all at once is going to detract from the experience.
Keep the User in Mind
This may seem an obvious point, but you should keep in mind that you are building an application for your users, not yourself. You should identify who those users are, what you want to enable them to do, and design with them in mind. Features that you consider to be obvious may not be to your users, features that you consider important may not be to your users.
If you are localising your application for different countries, you would need to consider language and cultural differences. Arabic script, for example, is written from right-to-left. Japanese UI/UX is quite different to a more western style. Metaphors and design patterns that are intuitive to you in your culture may not make sense in other cultures.
Of course, not every application you are building needs to have its UI/UX localised for every other language and culture on Earth, but you need to consider the language and culture of the people you are targeting.
Another big issue is accessibility - not everybody who is using your application will have the same abilities. We will be discussing some issues surrounding accessibility in another lesson.
Mobile Specific Concerns
We have discussed a few general user experience concepts that apply pretty universally - not specifically to mobile or even general web design. These concepts could be applied to the user experience of video games, airports, or kitchen appliances.
However, the fact that we are building an application that will run on a mobile device raises some issues specific to that platform that we need to consider.
Device Size/Power
When dealing with mobile applications, we need to consider the limitations of the device itself. We will often have much less screen real estate to work with as screens are generally smaller, and we also need to consider that the power of the device being used may be less than a traditional desktop browser. Older mobile devices will be much less powerful than more modern devices.
Tap Targets
When dealing with desktop browsers the user will usually be using a mouse to interact with the screen, or perhaps a keyboard - these are highly precise devices and the user is able to accurately click/select whatever they want.
When dealing with mobile devices, the input device is typically the user's finger. Different users will have different size fingers, but in general, the surface area of the finger that is touching the screen is going to be much less precise than a mouse.
To account for this, we need to make sure that any elements we expect the user to tap are big enough such that they can comfortably be interacted with by using a finger. Apple recommends a minimum size of 44px by 44px for non-retina devices, but there is really no exact universal best practice size defined. Where possible, don't aim to just satisfy the minimum, the easier it is to interact with the buttons in your application, the better.
For a more in-depth analysis of this subject, you can take a look at this article.
Thumb Area
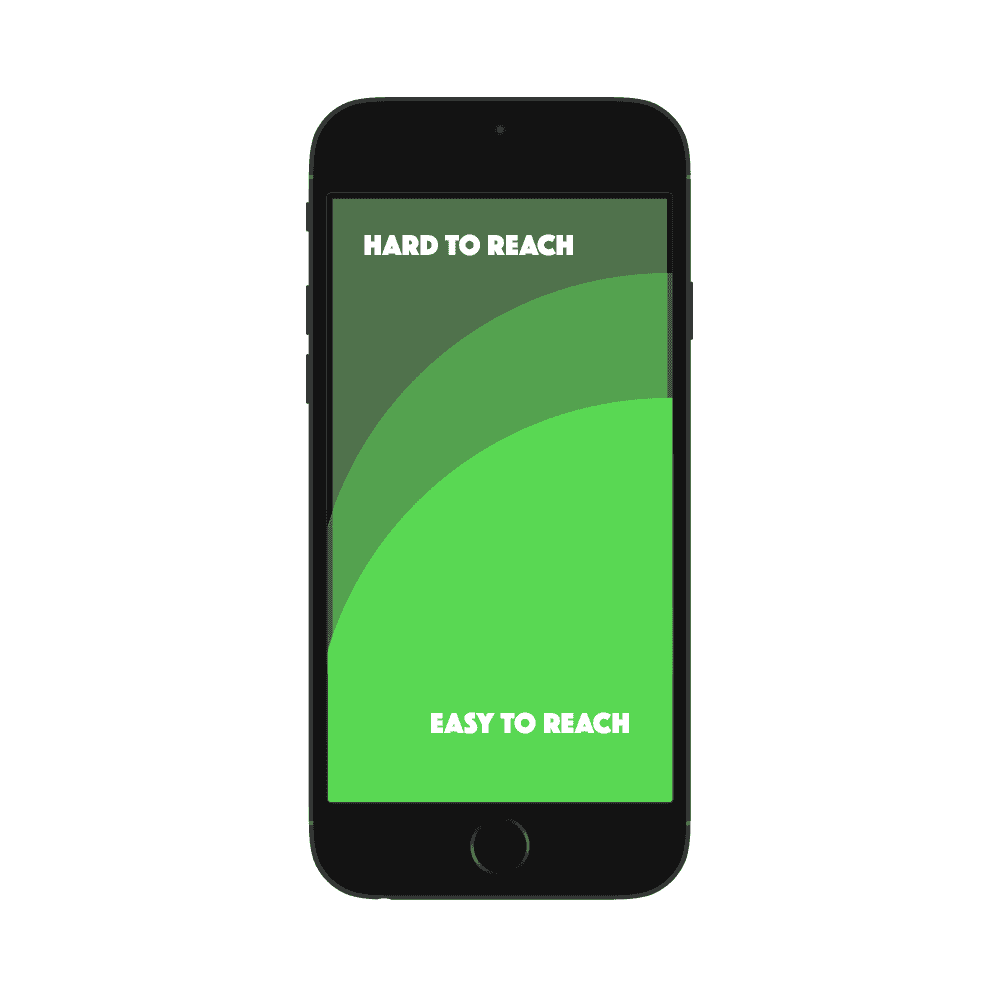
Consider that with the way most people will hold a mobile device, their thumb is best positioned to interact with elements that are closer to the bottom-right of the screen.
Elements that are in the top-left of the screen are much harder to reach, and this problem is exacerbated with users that either have a larger device, or smaller hands/fingers. A substantial number of people are also left handed, which means the more easily reachable zone for them is going to be in the bottom-left of the screen. We should consider the difficulty of interacting with elements that do not fall within the zone that is easily reachable.
Consider that often the icon for launching a side menu is in the top left of the screen:
This is going to be more difficult for users to reach, but it may not be too much of an issue if you don't expect them to interact with this menu often. However, we could also consider the case of having a tab bar displayed at the top or the bottom of the screen.
If the tabs are positioned at the top of the screen, they will be harder to interact with (especially the tabs that are more to the left). If this is an element that you expect to be interacted with often, then it may make more sense to place the tab bar at the bottom instead, where it is more easily reachable.
This is a situation where you might have to prioritise usability over aesthetic. You might really want to position a particular element somewhere because it looks cool and works well with your design, but if it's a commonly interacted with element that would be outside of an easily reachable zone you might want to consider otherwise.
Connectivity
It is much more likely for a mobile device to face connectivity issues. The user could be away from their house where a WiFi connection is available, they may not have any data on their phone plan, or they may be traveling through a tunnel, or are perhaps in the middle of a flight.
It is therefore important that we consider how our application behaves when no Internet connection is available, and if it is not possible for the application to continue working it should fail gracefully.
Mobility
Similar to the last point, there are other concerns raised from the fact mobile applications may be used when on the move. You should consider when and how your users will be using this application, and how that might impact how the application should work. Will your application be used during the user's leisure time when they are likely sitting down? Will it be used whilst waiting for a bus? Will it be used as the user is shopping for groceries?
These considerations may impact how you design the application. For example, someone who is sitting down has time to focus on the application and interact with it more carefully. If the application were intended to be used whilst the user is shopping, you would have to consider that they are likely pushing a shopping cart and scanning shelves with their eyes at the same time.
Summary
We've touched on some important user experience considerations in this lesson, and I think it serves as a good primer, but of course, there is still a whole world of knowledge to learn when it comes to user interface design and user experience. To continually improve your user experience prowess, I would recommend following UX Booth. Read some articles from time to time, research stuff you are working on, and over time you will build a better sense for UI/UX.
This is another topic, like the testing module, where you can't just learn UI/UX and be done with it (especially not from the 15 lessons on the topic I will be delivering to you). It is something that you can consistently learn about and improve upon for an entire career and still not have touched on everything there is to know. Our goal in this module is to start introducing some important concepts and working with UI/UX practically, and then for you to look out for opportunities to learn more about UI/UX and implement it into your own applications as you progress throughout your development journey.
Before I end this lesson, I'd like to introduce one final thing to keep in mind...
Break The Rules
One of my favourite talks is one given by Arnold Schwarzenegger about the rules of success and in that he says:
Rule number two is: break the rules. We have so many rules in life about everything. I say break the rules - not the law, but break the rules. It is impossible to be a maverick or a true original if you're too well behaved and don't want to break the rules.
I think it useful to keep this in mind when it comes to user interface design and most other things in life. It is great to research best practices and follow certain rules, because usually best practices are established for a reason. But you should not be afraid to try out your own ideas - perhaps what best practices dictate will not produce the best user experience for your users. User interface and user experience design is not an exact science.
However, you should not use this as justification for breaking well established best practices for no reason. I've spent quite a bit of time either working with teams developing new startups/products, or following the progress of startups/products. One piece of advice that often comes up in response to whether a particular approach or design is a good idea is "test it".
Perhaps you have some bare bones and basic looking prototype, and a more polished design that you have recently finished. You could look at the new one excitedly and just know it is going to perform way better... until you test it and find that the old ugly design performs better. In this sense, "testing it" means testing how real users use and respond to your application.
Sometimes you don't get the results you would want or expect (which is especially a shame if you were excited about using your cool new design). From there you can start trying to figure out what it is about the old ugly design that was working better, and take those concepts and apply it to your new design. Now you can test those two designs against each other, and you can just keep iterating through this process, constantly pitting competing designs against each other, and learning and improving along the way.
If you never tested your design, then you would have just gone with the one that did not perform as well and never known. So, break the rules, but make sure you test it. Gut feeling is never good enough.