

Adding Continuous Delivery/Deployment (CD) to Your Ionic Project
This is part of a series, check out the other parts below:
Continuous Delivery (CD), and similarly Continuous Deployment, are also terms that are a little bit slippery to define. Not everyone is going to agree on what they mean, nor what the difference between delivery and deployment is. We are going to get into the specifics of that in a moment, but the key point is that CD is the final step in the workflow we have been setting up. This is the step that will result in our application running somewhere where we (and potentially our clients/customers/users) can actually use it.
One important thing to note for Ionic developers is that Ionic's AppFlow product is a great way to manage the entire CI/CD process, especially if you want to deploy natively to app stores. I will be covering that in additional content later, but this tutorial is just going to focus on publishing an Ionic PWA to the web using Netlify.
This tutorial is the last tutorial in a 3-part series that also covered:
- Project Management and a Task Branching Git Workflow Strategy
- Creating CI Builds to Run Automated Tests in the Cloud
This has all been done in the context of managing an Ionic application. However, the Continuous Delivery process discussed here is still useful even if you have not completed the other parts in this series, and even if you are not using Ionic at all. Any application that could be hosted by Netlify on the web could use this approach.
Now we are going to add Continuous Delivery (or Deployment) to this workflow that we have created. If you want a quicker overview of this process, you can check out the overview video that I published earlier.
Outline
Source codeA Brief Introduction to Continuous Delivery (or Deployment)
This series has been littered with terms and definitions that don't really have a 100% accepted answer. The terms Continuous Delivery/Deployment will often be used interchangeably (perhaps incorrectly), but for our purposes in this article let's take the following definitions:
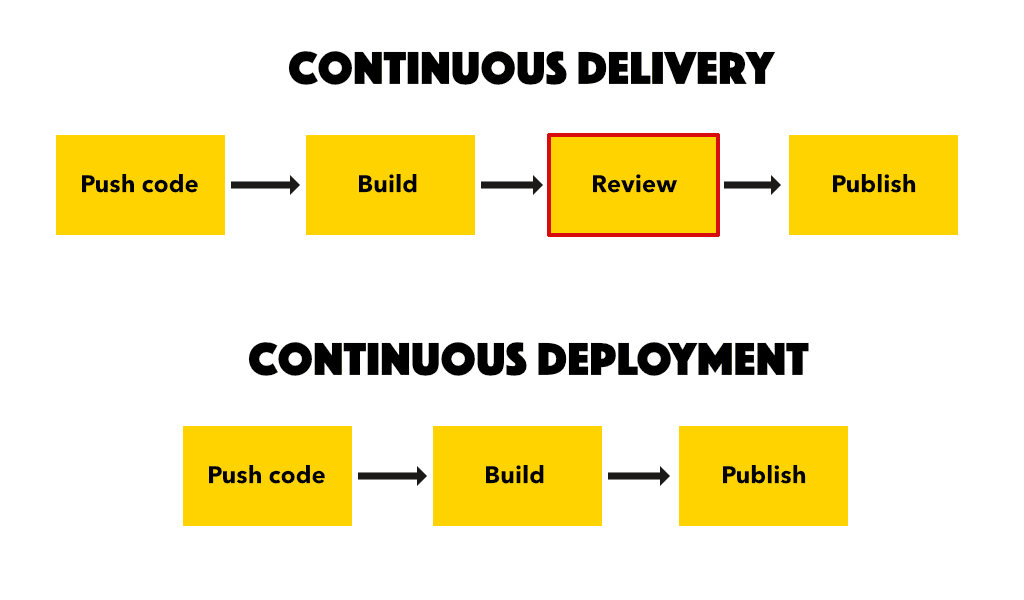
- Continuous Delivery: An automated release process that will allow easily deploying new code changes live to a testing/production environment
- Continuous Deployment: The same as Continuous Delivery, except all changes that successfully pass through the CI/CD pipeline will automatically be deployed live to a production environment (no manual review step between build and deploy)
If you are going with a Continuous Deployment process then you will definitely want to make sure you have a rather robust Continuous Integration process defined. Any code that makes it into your production branch is going to be deployed for users to use automatically, so you want to be quite certain that the code that makes it to that point is good to go. If you don't have a robust suite of automated tests defined that are run as part of your CI Builds, or governance controls/processes that determine who is allowed to merge code, then using a Continuous Deployment approach may not be wise.
We have been creating a rather simple Continuous Integration process in this series. We have CI builds being created to run our tests against code that is pushed to the repo, but we don't have any governance controls in place to actually stop failing code from getting into the main branch. Nor do we have restrictions that require approvals/reviews before merging code into main.
For that reason, a Continuous Delivery approach would be more appropriate where we still have the chance for a manual review/check before making everything live.
Here is a simple overview of what the key difference between the two approaches is:
Take my opinion with a grain of salt, but in my view Continuous Deployment is generally the ideal approach. It is only really feasible when your processes are so well designed and optimised that automatically deploying code that makes it through your pipeline is not going to cause issues. However, getting to that level of robustness and confidence may be quite difficult or it may take a long time, so I would generally reach for Continuous Delivery as the default option which leaves some room for errors that can be caught manually.
As I have noted several times throughout this series, there are far more complex setups that GitHub provides. Just like we could have added additional governance controls like requiring pull requests to be reviewed/approved before being able to be merged, GitHub also provides mechanisms for having deployments reviewed by selected individuals before actually being published. Again, we are focusing on just creating a simple workflow in this series, but in a future series I will likely tackle these more advanced features.
Implementing Continuous Delivery or Deployment with Netlify
Netlify is a fantastic option for hosting JAM Stack websites and applications, including Ionic applications that you want to deploy as a PWA.
Using Netlify for Continuous Delivery is super simple because... it's basically how it works by default. You point Netlify at the repository/branch you want to host, and it will automatically build and deploy the application anytime it detects that new code has been pushed to that branch.
Given how easy this is to set up with Netlify, it's usually the default hosting option I reach for these days. There are a couple of nuances and configurations that we will need to discuss though, especially in relation to the differences between a delivery and deploy approach.
NOTE: If you are deploying single page apps to Netlify (e.g. an Ionic application) you will need to make sure you add a rule to route all traffic through the index.html file. Otherwise when a user tries to access /notes/15 it will think it needs to load an actual file called 15.html inside of the notes folder. Instead, we want to our application to handle the logic for these routes. All you need to do is add a netlify.toml file at the root of your project that looks like this:
[[redirects]]
from = "/*"
to = "/index.html"
status = 200Now let's walk through getting Continuous Delivery set up on our repository with Netlify. You will need a Netlify account to go through this process.
- Inside of your dashboard, select
New site from Git - Select the repository you want to deploy from
- Select the branch to deploy from (e.g. the
mainormasterbranch) - Add the production build command. For an Ionic/Angular application that would be
ng build --prod - Change the
Publish directoryto the folder where the built output is generated. For an Ionic/Angular application that would be thewwwfolder
NOTE: Before you click Deploy site keep in mind that this is going to take whatever is currently in the repository, build it, and make it live on the web. If you do not want this to be public yet you will need to make sure you have a paid account so that you can set a password on the website, which will make it inaccessible to anybody who does not know the password.
- Click
Deploy site - Go to
Site settings > Access Control > Set password(optional)
What we have now is a Continuous Deployment process - any time we push new code to the branch we specified it will automatically be deployed. However, it is quite simple to change this to a Continuous Delivery process instead with Netlify. All we need to do is:
- Go to
Deploys - Select
Stop auto publishing
Now, Netlify will build our site whenever we push new code, but it will not deploy it live. We will need to do that manually. After you have pushed new code what you can do is:
- Go to
Deploys - Click the most recent deploy
- Click
Preview
This will allow you to see the result of the build that has not yet been published. Once you are ready, you can then just click Publish deploy.
Summary
The process we have set up is a simple one and lacks some of the advanced governance features that add robustness to the process. There is still room in our process for developer error. For example, if this process has been added onto the Continuous Integration process we discussed in the last tutorial, it relies on the developer manually checking that the CI builds have passed before clicking that Publish deploy button. With this simple set up, it is easy to imagine someone rushing through work, not running tests locally, not checking the CI Builds, and just immediately deploying. It is probably wise to consider that if it can happen, it will happen.
However, everything we have done up to this point - in this video and in previous videos and articles - is relatively simple to set up and gets you a lot of the benefits of a structured CI/CD process. It has some weaknesses, but it has a low barrier to entry. You can also build on top of the processes we have discussed over time to make it more robust and make it suit the unique situation of you/your team.
To see what it looks like to use the entire CI/CD process we have created in practice, take a look at this video: Using the CI/CD Process.