Creating a Modern Firebase Powered Application with TDD
Use reactive programming and tests to build a professional app
Conclusion
You made it!
PROModule Outline
- Source Code & Resources PRO
- Lesson 1: Introduction PUBLIC
- Lesson 2: The Structure of this Module PUBLIC
- Lesson 3: [Sprint One] Setting up Firebase PUBLIC
- Lesson 4: [Sprint One] Creating Security Rules with TDD PRO
- Lesson 5: [Sprint One] Testing Authentication PRO
- Lesson 6: [Sprint One] Component Store PRO
- Lesson 7: [Sprint One] Circumventing Firebase Authentication for E2E Tests PRO
- Lesson 8: [Sprint Two] Displaying Client List from Firestore PRO
- Lesson 9: [Sprint Two] - Adding Clients PRO
- Lesson 10: [Sprint Two] - Editing Clients PRO
- Lesson 11: [Sprint Two] - Client Details PRO
- Lesson 12: Preparing for Delivery PRO
- Lesson 13: Configuring for Production PRO
- Lesson 14: [Sprint Three] - Refactoring PRO
- Lesson 15: [Sprint Three] Setting up PWA PRO
- Lesson 16: [Sprint Three] Logout PRO
- Lesson 17: [Sprint Three] Delete a Client PRO
- Lesson 18: [Sprint Three] - Feedback Mechanism PRO
- Lesson 19: [Sprint Three] View Feedback PRO
- Lesson 20: More Styling PRO
- Lesson 21: [Sprint Four] - Refactoring Feedback PRO
- Lesson 22: [Sprint Four] - Feedback Dates PRO
- Lesson 23: [Sprint Four] - Client Survey PRO
- Lesson 24: [Sprint Four] - View Survey PRO
- Lesson 25: Final Touches PRO
- Lesson 26: Conclusion PRO
Conclusion
If you've made it through the entire build up to this point, congratulations! Seriously, that was a lot of work. Here's a quick recap of our accomplishments:
- We've written robust Firestore security rules backed by a solid TDD test strategy
- We set up an entirely local emulated development environment for Firebase, with easy deploys to production
- We've written
186unit tests along with20E2E tests - We've written the entire application using modern Angular best practices
- The codebase is entirely reactive, we haven't used a single manual
subscribeanywhere - We've kept a well organised/architected codebase throughout the entire build, even as the complexity scaled up
- We've created multiple generic shared custom components
Obviously there is more to do with this application, and there would likely be many more sprints until all of the features the client wants are completed. But this module wasn't about building the app itself, it's about the general process of creating a professional quality application with Ionic and Angular.
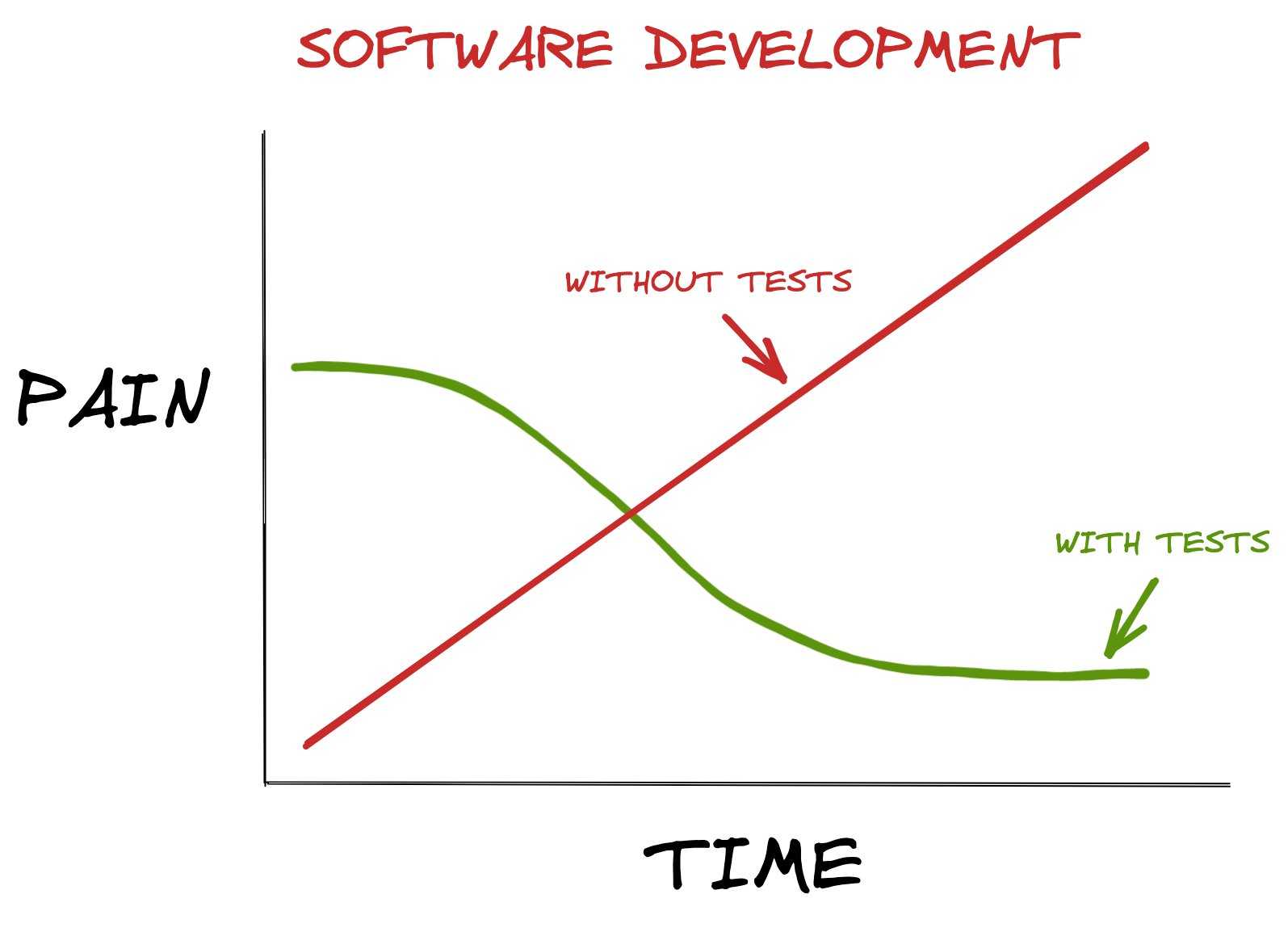
Hopefully, with the four sprints we have completed together, you can get a sense that once you get past the initial difficulty of setting up all of the tools and processes, the development itself becomes quite routine and repetitive. I posted this graph as a a bit of a joke on Twitter a little while ago:
Thanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).